Guide for applying a blogspot custom background image using HTML
Table of Content
- Guide for custom image apply
- Guide for applying custom image backgrounds to post backgrounds
Guide for custom image apply
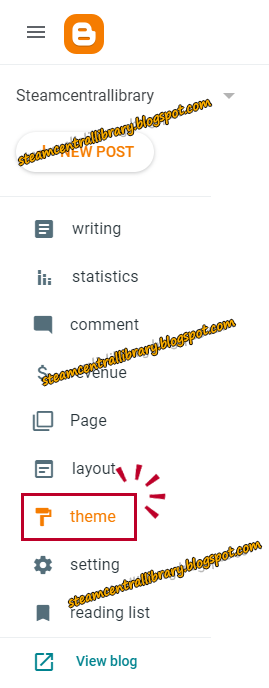
01/11
Under Manage Blogspot, click Theme.

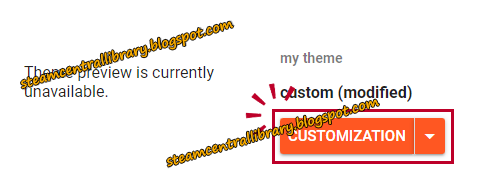
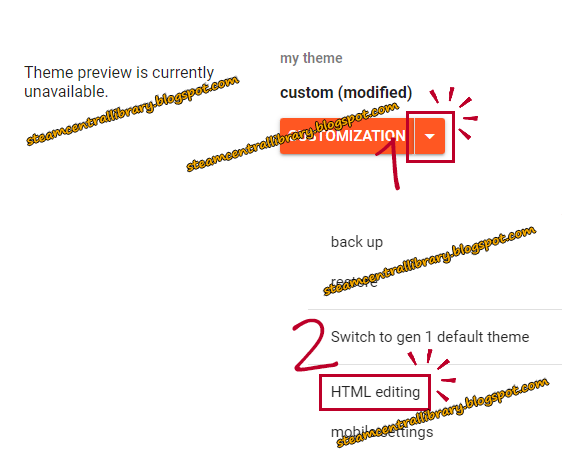
02/11
Click CUSTOMIZATION.

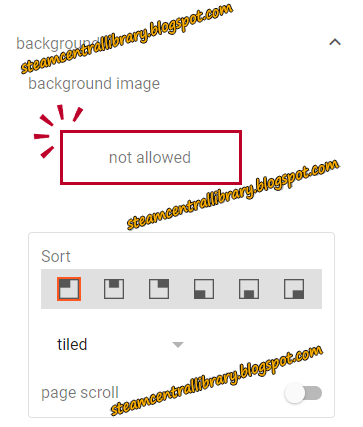
03/11
Click not allowed.

04/11
Click Image Upload.
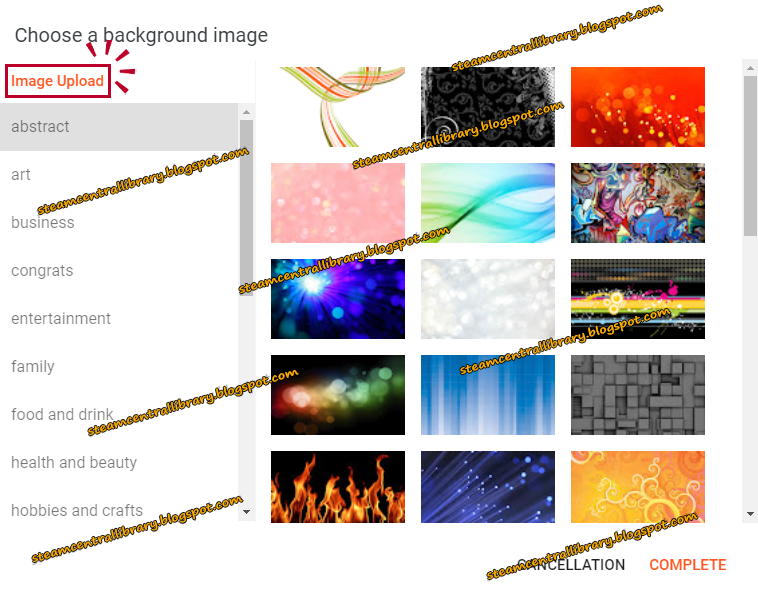
05/11
Click IMAGE SELECTION to upload an image.

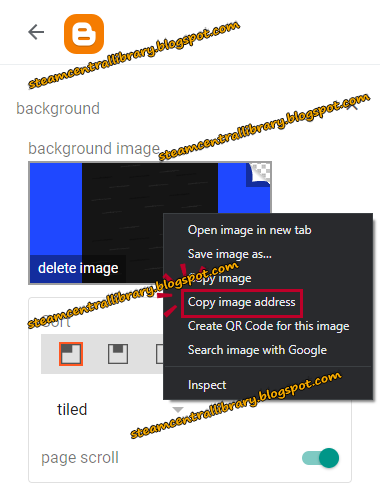
06/11
Right-click on the uploaded image, Copy image address, and paste it into notepad.

07/11
You need to click on CUSTOMIZATION and open the HTML editing.

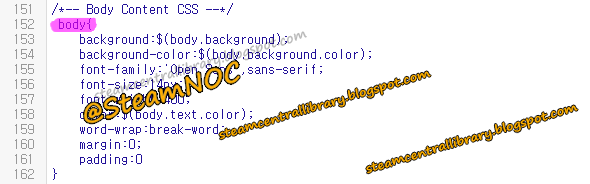
Press Ctrl+F to find the beginning of the Body.
I need to find the background area.

09/11
Background to apply a custom image to the background, You must be add HTML Tags.
if You need to HTML Code, Download.
body{
background: url();
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
10/11
background: url();
Paste your image address in (), no single or double quotes required.
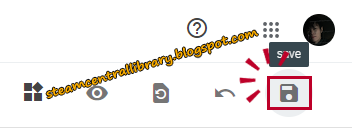
11/11
Now, one last thing to do is hit Save.

Guide for applying custom image backgrounds to post backgrounds
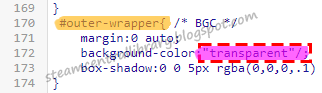
Find the Post body color field and change that color to transparent.




![다크에덴 [2023 최신 가이드] 장비의 티어를 올리는 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg63vB4hhXTgw_I_8yWV6rlxZpfALmx0vnLxVd6IzsGuiWZaJm9It9liDr_QDxcVAHz0VcDqSSkc9a5zW0DL5-3SHflXEe856MpFydUvhLr9PY-NjLNtVeIVx2lyajG_6dv5XN-fNBslxSU7SDQSfUjb06rjOTSb2n3O96h57N3FGU8BzsZrlu_Kih4gg/w680/20230504_081023.png)
![다크에덴 [2023 최신 가이드] 장비에 1차 옵션 부여 및 강화하는 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF6m5opa_UMJAgxPDfFtdNxMXtLDXlHkDmoFTkU4OW2gpMjazppqyXLe-HkTM0-rvWeWLS_E1R7lPCr39wcdVoGVdcNxMCqoX_lgX4RVTr4l1QzaUobXNHW-1H3FvcYM5H9wOIurK3yCBl8W10s7H3C_kA6VSw_lbHgX_WP7oIaoGbPbVZuzV_FeePyQ/w680/20230503_081355.png)
![다크에덴 [2023 최신 가이드] 뱀파이어 전뱀·인뱀 스킬 추천](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY25HaoSxl_9vN18gziMiyL9c2QMZD87QlErqOzI4ClI5tUQf5IiFQUNaTTefiSANCHbW8DWf_an_hORRqeP5Qa_Nlddt5_z2Vsl317hp_enY2lilFjU_KBRfHNZ6vB7aH3-KSs08_NtQcSDH8I-zZB4_uXgDwLhWm-WC0r8gyqN709DtiXRhlBKUAOg/w680/20230505_000634.png)
0 Comments