Guide for displaying the desired image as the representative thumbnail of the post
Table of Contents
- Guide
In Blogspot, the top image is automatically displayed as the featured thumbnail, but you can designate any image as the featured thumbnail with HTML code.
01/05
Click Writing mode.

02/05
Click View HTML.

03/05
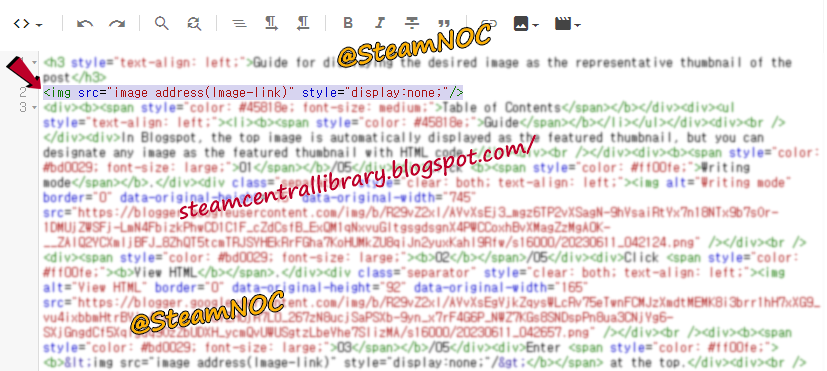
Enter <img src="image address(Image-link)" style="display:none;"/> at the top.

04/05
Copy the URL of the image you want to set as your thumbnail.

05/05
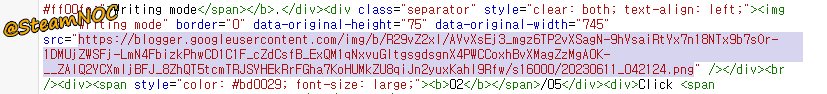
<img src="image address(Image-link)" style="display:none;"/>
Just paste it in the image address (Image-link) and save it.



![다크에덴 [던전 정보] 리피니움 광산](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCGRwGrneNvxWWiEMjADJwcOsHLLz3smPswzikisrfhqCYUNfZViOw4wiYTFt6EWQd_u1gUfRtkAnSSYx5mHDFNypgt09ZwSNlVoSuIaJqA3Il106l7AOlQmuVZoEg5z27rU0vH09BV88U77mokso3wsDSiG7rfJEdGNfYPrrWedrhcVtwVR4Q8tCGHg/w680/20230505_093718.png)
![다크에덴 [2023 최신 가이드] 장비에 특수 옵션 부여 및 강화하는 방법](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSiKUR8eRhfo3kAvKRRdmskqUu5Hdy7Pb3rrW2QSNsCfNq5gM7kfWJWrLtNRh5vWxKaolc0xaAqq-dcTwW9OeARORA6oJ4Azbk8UVJjehy_o9uae-8veOjgQ92HHb5eTDb-QI6Ag-fzGlpPcmIUT2MEcvlKYlTLgC73xLg0gIhVuiIJ2mgroikISUyNQ/w680/20230505_123308.png)

0 Comments